字蛛-中文字体压缩器安装及使用方法,让网页自由引入中文字体成为可能。

字蛛通过分析本地 CSS 与 HTML 文件获取 WebFont 中没有使用的字符,并将这些字符数据从字体中删除以实现压缩,同时生成跨浏览器使用的格式。
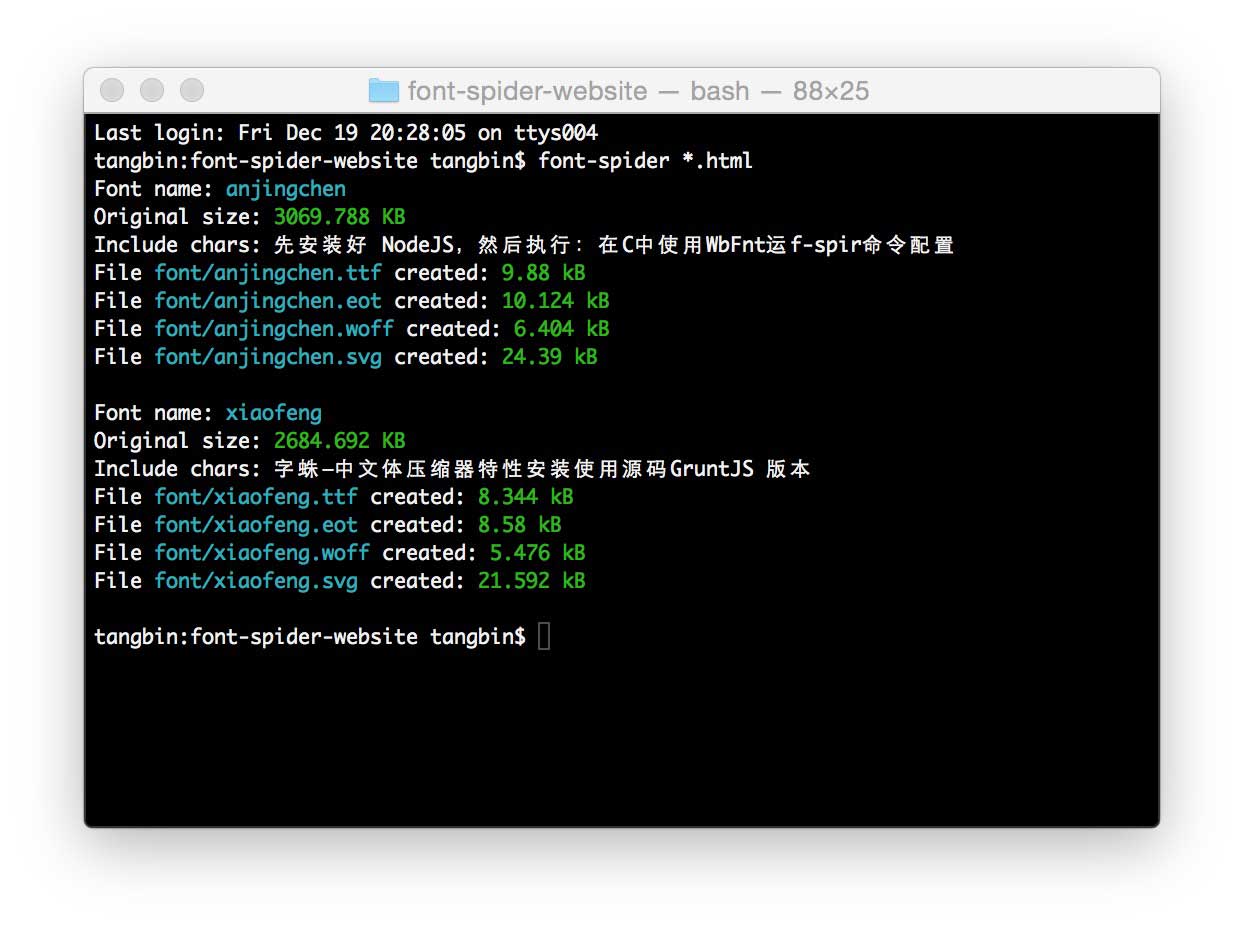
先安装好 NodeJS,然后执行:
npm install font-spider -g
在 CSS 中使用 WebFont:
/*声明 WebFont*/
@font-face {
font-family: 'pinghei';
src: url('../font/pinghei.eot');
src:
url('../font/pinghei.eot?#font-spider') format('embedded-opentype'),
url('../font/pinghei.woff') format('woff'),
url('../font/pinghei.ttf') format('truetype'),
url('../font/pinghei.svg') format('svg');
font-weight: normal;
font-style: normal;
}
/*使用选择器指定字体*/
.home h1, .demo > .test {
font-family: 'pinghei';
}1. @font-face 中的 src 定义的 .ttf 文件必须存在,其余的格式将由工具自动生成
2. 开发阶段请使用相对路径的 CSS 与 WebFont
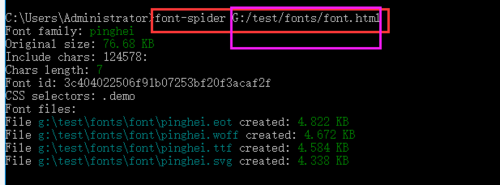
运行 font-spider 命令:
font-spider G:/test/font/font.html
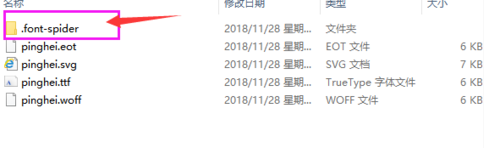
页面依赖的字体将会自动压缩好,原 .ttf 字体会备份。

注:红色框是命令,玫红色框是 所使用文字html的路径(上图是单一HTML文件字体压缩)

上面就是生成的字体文件(圈起来的是备份出来的源文件)
我是有底线的
扫描二维码手机查看该文章
文章引用:https://www.qinghuahulian.com/news/webzhishi/1441.html





