layui的地市二级联动菜单,官网仅有示例代码,仅备存。需要时查阅。
下拉菜单html代码:
<form class="layui-form"> <label class="layui-form-label">联动选择框</label> <div class="layui-input-inline"> <select name="quiz1" lay-filter="quiz1"></select> </div> <div class="layui-input-inline"> <select name="quiz2" lay-filter="quiz2"></select> </div> </form>
JavaScript实现代码:
layui.use(['form'], function () {
// layui引入需要的组件
var $ = layui.jquery;
var layer = layui.layer;
var form = layui.form;
// 二级联动
// 第一步 渲染父级
$.ajax({
url: '/getProvince', // 后台取到所有的省份名称
dataType: 'json',
type: 'get',
success: function (resData) {
$('#quiz1').empty();
$.each(resData.data, function (index, value) {
// 这里的 value.name
// 前者是页面显示的值,后者是传递给后台的值。
// 正常情况下,后者应该是 value.id
$('#quiz1').append(new Option(value.name, value.name)); // 下拉菜单里添加元素
});
//渲染select
form.render('select');
}
});
// 第二步 监听父级,每当父级发生变化时,渲染子级的值
form.on('select(quiz1)', function(data){
var provinceName = data.value; // roomName 选中的省份名称
$.ajax({
url: '/getCity',
dataType: 'json',
type: 'post',
data: {
provinceName: provinceName
}, // 传入科室名称,查找该科室的所有床号
success: function (resData) {
// 清空床号
$('#quiz2').empty();
$.each(resData.data, function (index, value) {
// 这里的 value.cityname
// 前者是页面显示的值,后者是传递给后台的值。
// 正常情况下,后者应该是 value.id
$('#quiz2').append(new Option(value.cityname, value.cityname));// 下拉菜单里添加元素
});
//渲染select
form.render('select');
}
});
});
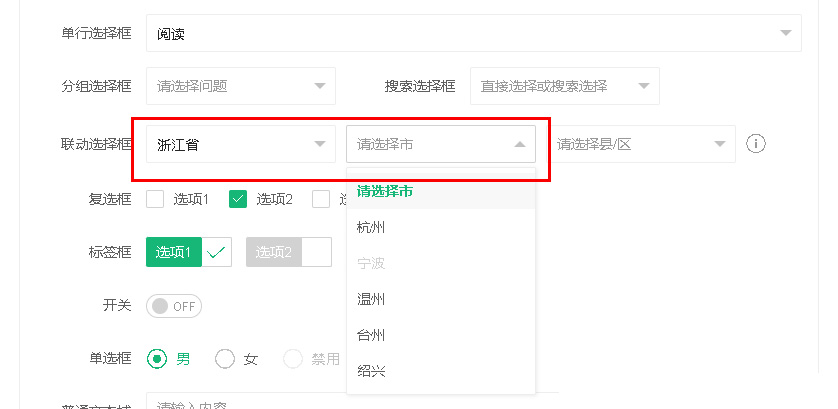
});效果图:

我是有底线的
扫描二维码手机查看该文章
文章引用:https://www.qinghuahulian.com/news/webzhishi/1434.html
- 上一篇:利用原生js实现点击复制文本
- 下一篇:PHP如何判断用户浏览器类型与语言





