今天分享的建站知识是js/Jquery获取ul元素下有多少个li元素的方法。

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JQuery学习04_05篇(js/Jquery获取ul元素下有多少个li元素)</title>
<link rel="stylesheet" type="text/css" href="inputAndDiv.css">
</head>
<body style="background-color: #CCE8CF;">
<h2 style="color: Maroon;">JQuery学习04_05篇(js/Jquery获取ul元素下有多少个li元素)</h2>
江西省赣州市
<ul id ="test">
<li>于都县</li>
<li>赣县</li>
<li>兴国县</li>
<li>会昌县</li>
<li>宁都县</li>
</ul>
江西省赣州市于都县特产:
<div id ="test2">
<div>
<ul>
<li>赣南脐橙</li>
<li>番薯干</li>
<li>珠子粉</li>
<li>柿子饼</li>
<li>云片</li>
<li>酸萝卜</li>
</ul>
</div>
</div>
</body>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
//javascript方式
var ulNode = document.getElementById('test');
var liNode_Count = ulNode.getElementsByTagName('li').length;
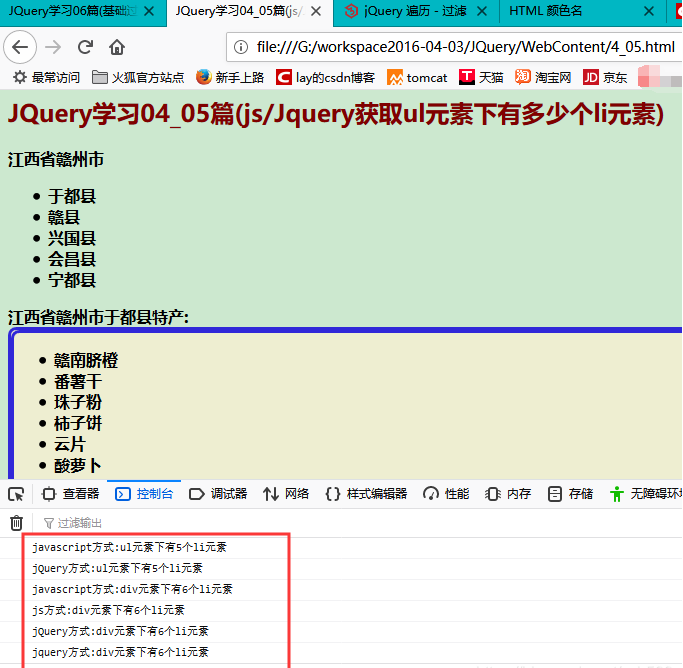
console.log('javascript方式:ul元素下有' + liNode_Count + '个li元素');
//jQuery方式
var liElement_Count = $('#test li').length;
console.log('jQuery方式:ul元素下有' + liElement_Count + '个li元素');
//javascript方式
var divNode = document.getElementById('test2');
var liTag_Count = divNode.getElementsByTagName('li').length;
console.log('javascript方式:div元素下有' + liTag_Count + '个li元素');
var ulElement = divNode.getElementsByTagName('div')[0].getElementsByTagName('ul')[0];
console.log('js方式:div元素下有' + ulElement.getElementsByTagName('li').length + '个li元素');
//jQuery方式
var liObject_Count = $('#test2 li').length;
console.log('jQuery方式:div元素下有' + liObject_Count + '个li元素');
console.log('jquery方式:div元素下有' + $('#test2 div ul li').length + '个li元素');
</script>
</html>我是有底线的
扫描二维码手机查看该文章
文章引用:https://www.qinghuahulian.com/news/webzhishi/1346.html





