< dl>< /dl>用来创建一个普通的列表,
< dt>< /dt>用来创建列表中的上层项目,
<dd>< /dd>用来创建列表中最下层项目,
< dt>< /dt>和< dd>< /dd>都必须放在< dl>< /dl>标志对之间。
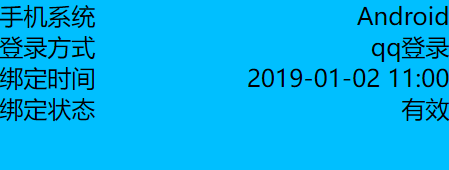
常用与左右排布的列表,左侧是标签信息,右侧是描述信息。
例如:

配合 dl dd dt 加上以下几行代码就可实现上图效
html:
<div class="main-box"> <dl> <dt>手机系统</dt> <dd>Android</dd> <dt>登录方式</dt> <dd>qq登录</dd> <dt>绑定时间</dt> <dd>2019-01-02 11:00</dd> <dt>绑定状态</dt> <dd>有效</dd> </dl> </div>
css:
.main-box{
width: 300px;
height: 200px;
margin: 0 auto;
background-color: deepskyblue;
}
dt { position: absolute; }
dd {text-align: right; margin-left: 5em;}我是有底线的
扫描二维码手机查看该文章
文章引用:https://www.qinghuahulian.com/news/webzhishi/1323.html





