只需要给 input 或者 textarea 增加如下 CSS 即可:
-webkit-appearance: none;
border-radius: 0;
另外,使用html5编写页面在移动app中嵌套,总会涉及到按钮的使用,在android手机浏览器中显示正常,但在ios safari浏览器中会看到按钮显示为圆角样式,设置border-radius:0也不好使,其实添加css “-webkit-appearance”就能解决问题。
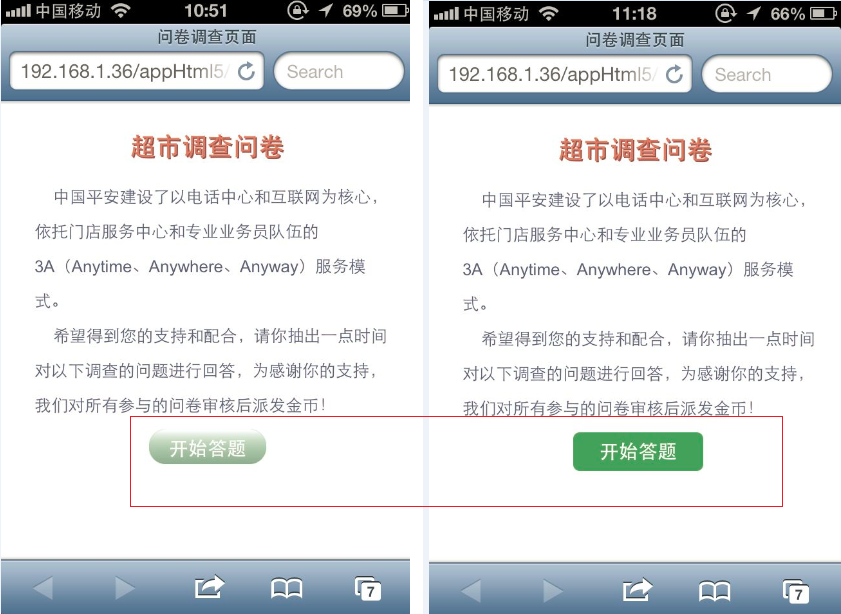
问题截图

input .btn
{
display : inline-block ;
height : 30px ;
line-height : 30px ;
border : 0 ;
cursor : pointer ;
font-size : 15px ;
color : #fff ;
font-weight : bold ;
border-radius : 5px ;
padding : 0px 20px;
overflow : visible ;
-webkit-appearance : none ; /*解决iphone safari上的圆角问题*/
}
html
< input type ="button" class ="btn" />
总结:
使用css样式-webkit-appearance: none; 轻松解决iphone safari上的圆角问题。
扫描二维码手机查看该文章
文章引用:https://www.qinghuahulian.com/news/webzhishi/948.html
- 上一篇:QQ在线客服设置-QQ开启临时会话教程
- 下一篇:MySQL添加字段和修改字段的方法





